0706 새싹 3회차 정리
iOS 앱 개발자 데뷔 과정 3회차
일주일의 반!
그저께 잠을 늦게 잤더니 어제 너무 피곤한거예요ㅠ ㅠ그래서 어제는 무려 10시 전에 침대에 누웠습니다!
일찍 자도 아침에 일어나기 힘든건 마찬가지지만, 일어난 후가 정말 상쾌하더라구요~
역시 사람은 잠을 많이 자줘야 해...음음
#0. Memo
앱의 생명주기
앱에도 생명주기가 존재한다. 간단히 정리하면 아래와 같다.
Not Running : 앱이 시작되기 전 상태
Active : 앱이 화면에서 실행중인 상태—————————————------Foreground
Inactive : 앱이 화면에서 실행 중이나 어떤 신호도 받지 않는 상태—-----Foreground
Background : 앱이 화면에 보이지 않지만 코드를 실행하고 있는 상태
Suspend : 앱이 곧 종료될 상태
추가 설명을 하자면, 유튜브를 보고 있는데 전화나 알람이 울려서 화면이 전환되는 경우가 Inactive 상태이다.
하지만 최근에는 전화나 알림이 기기 상단에 팝업 형태로 뜬다.
이런 경우에는 해당 화면을 벗어나기 전까지는 Active 상태가 유지되며, 벗어나면 Background로 넘어간다.
AppDelegate 그리고 SceneDelegate
iOS13 이전까지는 AppDelegate가 앱의 생명주기 및 UI 라이프사이클(백그라운드 로직 등)을 모두 처리했다.
하지만 iOS13에서 iPadOS가 등장하면서 iPadOS의 멀티 윈도우 기능이 등장하게 되었고, UI 라이프사이클이 다양해지면서 이를 관리해줄 객체가 필요해졌다. 따라서 이를 관리해줄 SceneDelegate가 도입되었다.
버튼을 코드로 디자인하면?

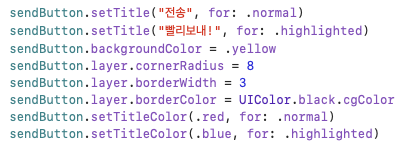
자! 이렇게 그동안 우리가 스토리보드에서 해줬던 설정들, 그 이상을 코드로 구현할 수 있다.
여기서 주목해야 할 것은 setTitle이다. 같은 코드를 두줄 적은것처럼 보이지만, for의 뒷부분이 다르다.
.highlighted는 버튼을 누르고 있을 때 보여지는 부분이다.
솔직히 여기까지 설정할 생각조차 안했어서, 이런 기능이 이미 저렇게 친절하게 준비가 되어있는 것에 조금 놀랐다.
(덧붙이면 이 코드들은 버튼을 눌렀을때 <동작>하는 부분이 아니기 때문에 @IBAction 함수 내에 작성하지 않고, viewDidLoad에 작성했다.)
다크모드는 그냥 되는게 아니랍니다
컬러 이름에 System이 붙어있는 등 애플이 등록해놓은 컬러는 다크모드가 적용되는 컬러이다.
이 컬러들은 다크모드를 적용하면 자동으로 색상이 적절하게 반전된다.
그렇다면 그 외의 컬러들은? 물론 직접 설정해주어야 한다.
Assets에서 New Color Set을 추가하여 Light와 Dark의 색상을 각각 설정할 수 있는데, 다크모드는 iOS 13 이상 버전에서만 지원하기 때문에 Any Appearance에서 iOS 13 이하 버전에서 보여질 색상을 또 따로 설정해줄 수 있다.
다크모드에 관해서는 https://developer.apple.com/design/resources/ 를 참고하면 좋을 것 같다.
다크모드 지원 안하고, 항상 같은 색상으로 보여주고 싶을땐?
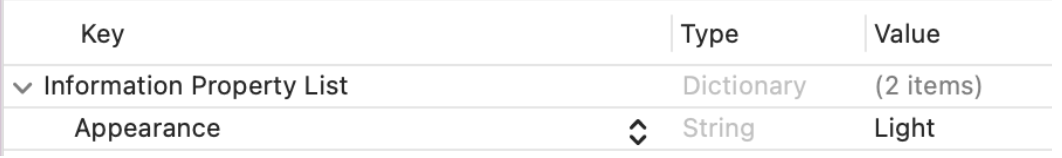
다크모드를 고려하지 않고 앱을 만들었을 때, SystemColor를 사용했다면 의도와 다르게 색상이 바뀔 수 있다.
다크모드에 의한 색상 변화를 원치 않을 경우에는 Info에서 Appearance라는 Key를 추가한 뒤, Value는 Light (소문자로 적으면 출시 때 리젝당할 수 있다고 한다)로 설정한다.

세로모드와 가로모드
앱의 용도에 따라 세로모드 또는 가로모드로 지정해주고 싶을 때가 있을 것이다.

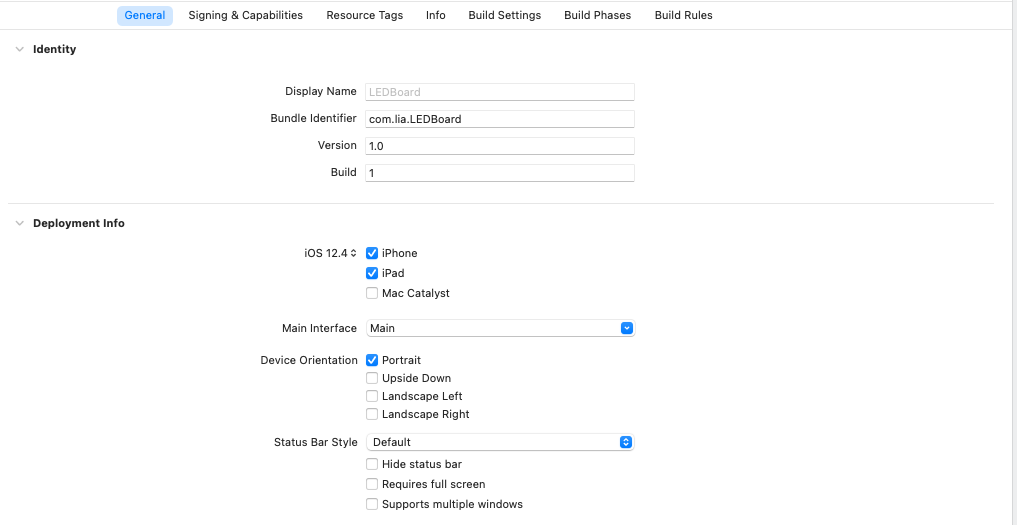
그럴 땐 일단 우리에게 익숙한 General 화면으로 가보자.
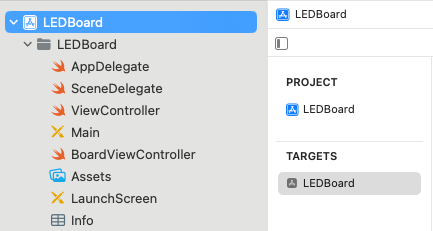
+ General 은 의외로 PROJECT가 아니라 TARGETS에 위치하고 있는데, TARGETS은 PROJECT를 상속받고 있으며 한 개의 프로젝트 내에서 여러개의 타겟을 만들 수 있다. 이는 여러 기기를 지원할 수 있으니 각각의 설정을 해줄 수 있게 한 것이다.


첫번째 화면(General)을 보면 Device Orientation 부분에 네 개의 체크박스가 있는데, 차례로 세로, 거꾸로(아이패드), 왼쪽, 오른쪽이다.
여기서 문제가 하나 있는데, 변경한 설정이 바로바로 반영이 되지 않는다는 것이다.
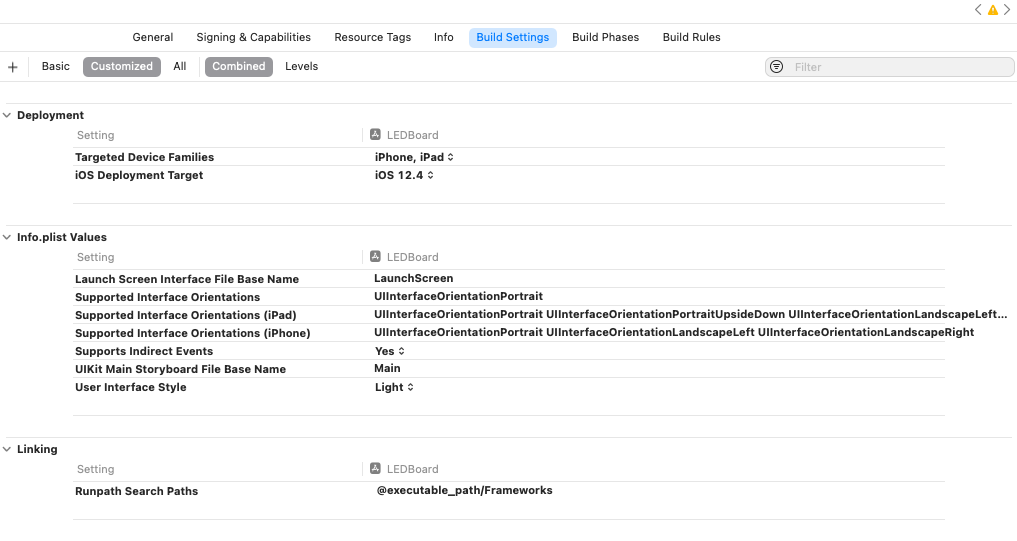
이럴 때 필요한 것이 두번째 화면(Build Settings)이다.
All로 두고 보면 항목이 매~우 많은데 이 중에서 볼드처리된 것이 변경한 항목이고, Customized에서 변경한 항목만 볼 수있다.
(나도 모르게 기본 설정에서 이것저것 바꿔왔구나...! 하는 생각이 든다.)
여기서 Supported Interface Orientations를 클릭하면 지원하지 않을 화면을 삭제할 수 있다.
런치 스크린 공들여서 만들었는데 너무 빠르게 지나가는거같아...
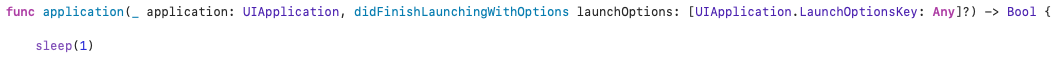
그럴 땐 이렇게 didFinishLaunchingWithOptions 블럭 안에 sleep()를 넣어주면 원하는 만큼 지연시킬 수 있다.

하지만 이건 조금 위험할 수 있는 방법이다.
코드가 수십줄, 수백줄이 있더라도 sleep이 있으면 실행하지 않고 일단 멈추기 때문이다.
런치스크린이 뜨는 동안 실행할 코드가 적으면 사용해도 되지만, 실행할 코드가 많을 경우에는 지양해야 한다.
키보드 어떻게 내리지?!
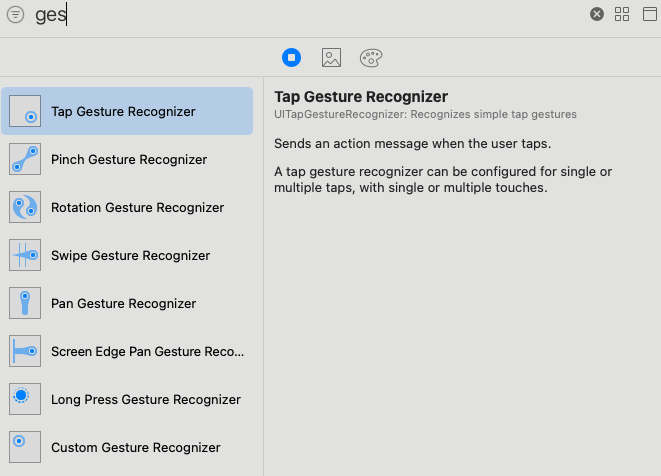
키보드를 내리는 방법은 여러가지가 있는데, Gesture Recognizer를 사용하면 매우 간단하다.

Gesture로 검색해 보면 정말 여러가지 종류가 있는 것을 알 수 있다.
여백을 터치했을 때 키보드가 내려가게 하고 싶으면, 맨 위에 있는 Tap을 사용하면 된다.
드래그하여 Gesture를 인식하게 하고 싶은 객체 위에 올려놓으면, 객체가 마치 코팅되듯이 Gesture를 인식할 수 있게 된다.
추가한 Gesture Recognize는 윗쪽에 아이콘으로 표시되며 해당 아이콘으로 @IBAction 함수를 연결하여 동작을 정해줄 수 있다.

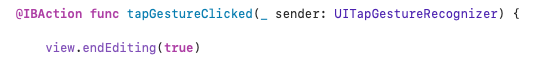
그리고 이렇게 함수 안에 동작할 코드를 넣어놓으면 끝!
#1. Checklist
AppDelegate / SceneDelegate
#0. Memo AppDelegate 그리고 SceneDelegate 참고
#available, #unavailable / @available
@available(iOS 13.0, *) 과 같은 형태로 사용한다. 여기서 *은 상위 버전을 모두 포함한다는 뜻이다.
- #availabled : if 또는 guard와 함께 쓰는 것이 특징이며, Bool을 리턴하여 else를 통해 서로 다른 처리를 결정한다.
- #unavailable : 사용법은 #available와 동일하지만, #available와 반대로 예외처리를 할 때 사용한다.
- @available : 함수, 클래스 또는 프로토콜 앞에 붙어서 OS 및 버전을 제한하는 역할을 한다.
(@available은 #available와 다르게, 컴파일 타임에 경고 또는 오류를 생성한다.)
Dark Theme
#0. Memo 다크모드는 그냥 되는게 아니랍니다 참고
Bulid Setting
#0. Memo 세로모드와 가로모드 참고
Debug View Hierarchy
시뮬레이터가 실행중일 때 디버그 영역의 네모난 아이콘을 누르면 볼 수 있다.
뷰에 있는 모든 요소들을 입체적으로 확인할 수 있다.
Code Snippet
자주 쓰는 코드를 저장해놓고, 꺼내서 쓸 수 있는 기능이다.
코드를 우클릭하여 Create Code Snippet로 만들 수 있다.
UIWindow
UIWindow는 Debug View Hierarchy에서 확인했을 때 가장 아랫쪽에 위치하며, UIView를 상속받는다.
자신의 시각적 모습을 가지고 있지 않지만 중요한 이벤트 처리 행동을 제공하는 객체이다.
스크린에 나타나는 모든 View는 Window로 묶여 있으며, 각 Window는 앱의 다른 View와 독립적이다.
UITapGestureRecoginzer
#0. Memo 키보드 어떻게 내리지?! 참고
#2. Assignment


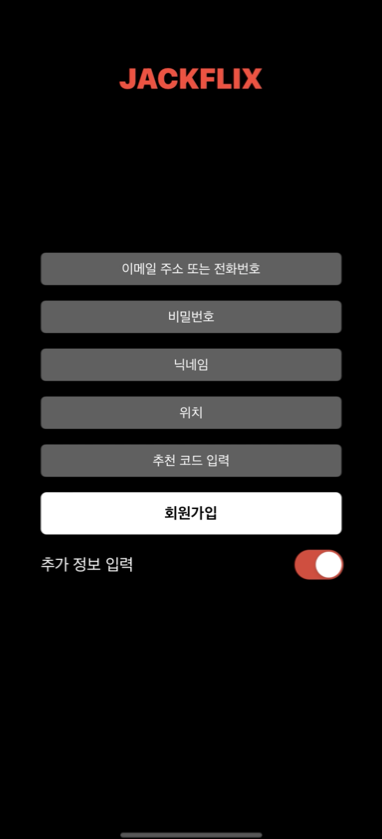
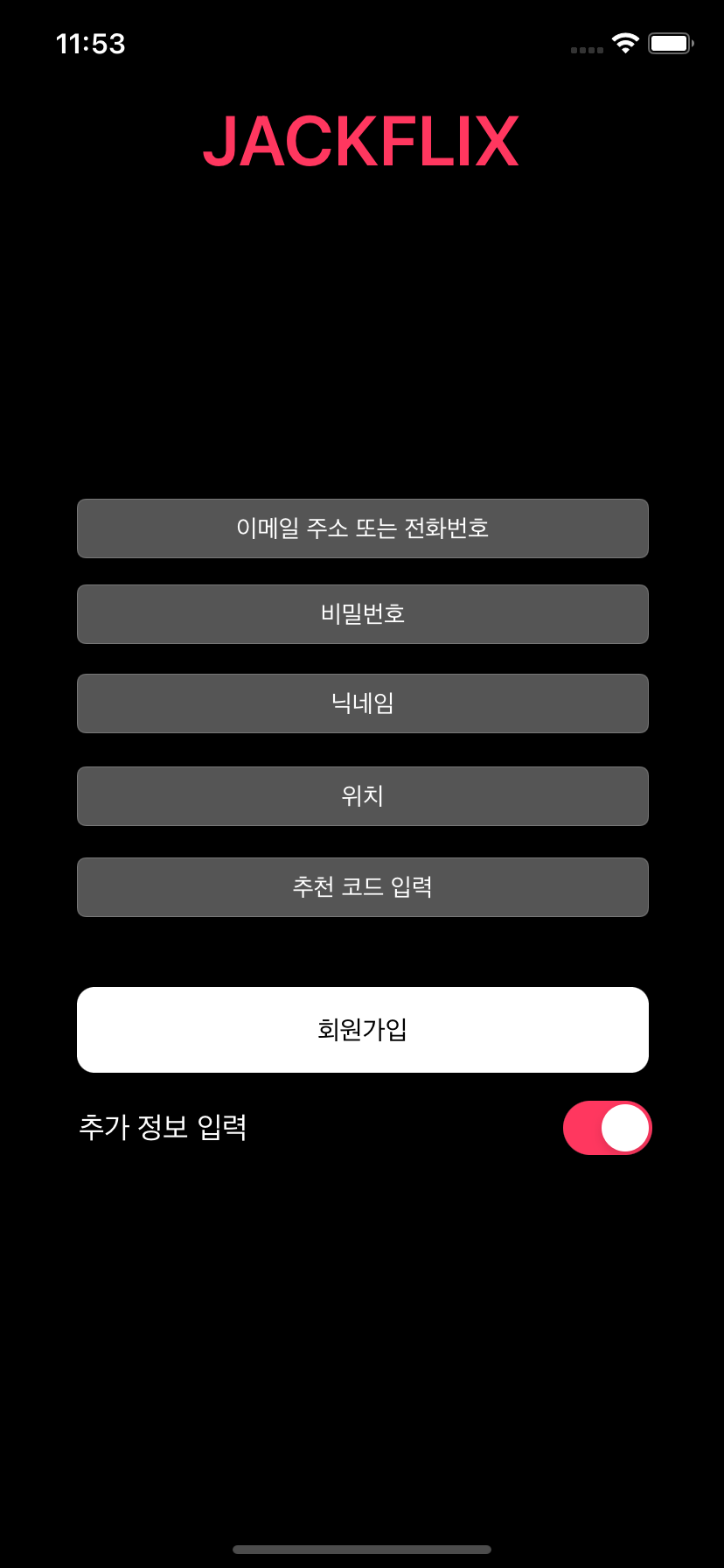
오늘 과제는 여태까지와 비슷한듯 하면서도 다르다.
UI를 코드로 설정해야하기 때문이다.


꽤 오래 막혀있었던 부분이었다.
혼자 이것저것 다 해보다가 발견해서, 도대체 이렇게 직관적인 메소드를 왜 못찾았나 싶었다...
드디어 찾았다는 희열과 이렇게 간단한데 끙끙댔다는 자괴감이 동시에 느껴지는 순간이었다.
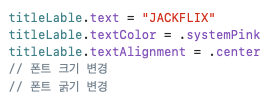
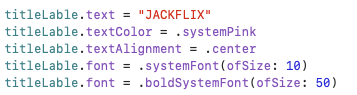
새로 작성한 저 두줄 중 .boldSystemFont는 굵기를 지칭하는건가 싶었는데 아니었다.
그냥 bold한 Font를 따로 설정한다고 하는 편이 맞을 것 같다.
바로 위에 작성한 .systemFont와 겹치는 코드이며, 두개가 저렇게 같이 있을 경우 systemFont가 위에 있어도 boldSystemFont를 우선시하여, Size는 50으로 설정된다. 따라서 저 코드에서 .systemFont는 전혀 의미가 없는 코드이기 때문에 지워주었다.
bold보다 더 굵게 설정하고 싶은데 그건 불가능한지 조금 더 알아봐야겠다.
하지만 이보다 더 큰 문제가 있었는데...


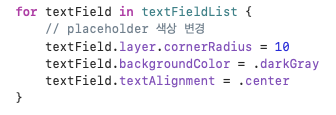
바로 placeholder 색상 변경이다...
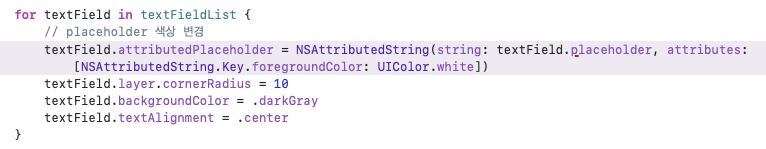
구글링해보고 잔디에 다른분들이 올리신것도 참고해보니 NSAttributedString을 꼭 써야하는 것 같은데, 문제는 placeholder에 들어갈 Text는 이미 코드를 다 썼고, 코드가 중복되는 부분에 대해서만 for문으로 변경해주고 있었다는 것이다.
for문 위에 적은 placeholder에 대한 코드를 다 NSAttributedString 를 사용하도록 바꿔주면 될 일이지만 번거롭기도 하고 왠지 오기가 생겼다.
아예 string을 지워도 보고, textField라고 넣어봤다가, self라고 넣어봤다가...
일단 내 머릿속에서 저 곳에 들어갈 수 있는건 모두 넣어본 것 같은데 모두 오류가 났다ㅠㅠ
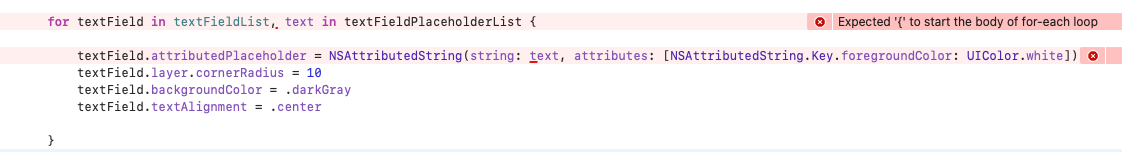
그리고 맥북을 끄고 누웠는데 문득... '어라??? 그럼 밖에서 작성한 placeholder를 가져올게 아니라, for문 안에서 placeholder를 작성하면 되잖아! NSAttributedString도 사용할 수 있고, 코드가 반복되지도 않아서 오히려 지금보다 좋은 코드가 될지도...?' 라는 생각이 들었다.
바로 일어나서 맥북을 다시 켜고, placeholder에 들어갈 문구를 List로 만들어 for문에 넣어봤다.

내 생각을 그대로 써보니 이런 형태가 됐는데... 아 조금만 하면 될거같은데 오류가 나네.
한번에 실행되는건 기대하지도 않았다.
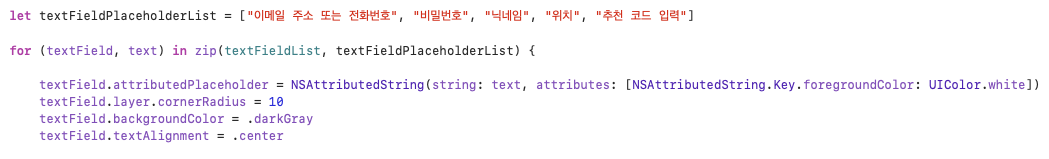
다시 폭풍 구글링을 해보니 역시, 안될리가 없지!!!

정말 엄청난걸 해낸 기분이 들었다.
내가 원하던게 딱 이거야ㅠㅠㅠㅠㅠ
zip으로 묶으면 이렇게 두 개의 배열을 한번에 쓸 수 있다!
for 뒤에 오는 변수를 한개로 두면 튜플이 되고, 이렇게 두개로 두면 각각의 타입으로 사용 가능하다.
# 그 외
파일명을 바꾸더라도 파일 내의 Class의 이름은 바뀌지 않으니, 뷰와 연결된 Class의 이름을 변경하지 않아도 된다.
# 더 공부하고 싶은 부분... 오늘은 늦었으니 이만 잡시다
⭐️버튼 타이틀 폰트 굵기 변경
Switch의 setOn 메소드의 사용법
회원가입 버튼 클릭 시 조건 판단(이메일과 비빌번호 필수 기입, 비밀번호 최소 6자리 이상)