iOS 개발일지
0710 1주차 마무리 본문
iOS 앱 개발자 데뷔 과정 1주차 마무리
- 과제2 newlyCoinedWord Project 구현하기
이번 마무리 과제는 신조어 검색 어플을 구현하는 것이다.
처음에는 막막했지만, 1단계부터 4단계까지 나뉘어져 있어서 하나씩 따라가다보면 생각보다 어렵지는 않았다.
가장 스트레스 받았던 부분은 역시 AutoLayout이었다...


결과를 보여줄 신조어 리스트는 Dictionary로 직접 작성했다.
AutoLayout만 스토리보드에서 작업하고, 그 외 Layout은 가급적 코드로 작성하려고 노력했다.
아래에서는 Layout에 관한 코드는 제외하고, 어떤 코드로 어떻게 동작하는지만 간단하게 작성하려고 한다.

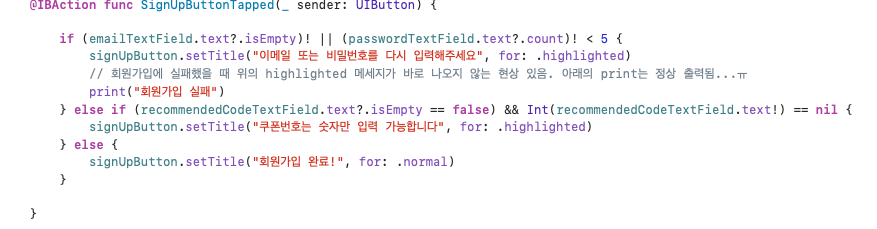
검색 버튼을 눌렀을 때, 우선 조건문으로 TextField가 비어있지 않은지 판단한다.
이 조건문에서 옵셔널 언래핑을 하지 않으면 Optional type 'Bool?' cannot be used as a boolean; test for '== nil' instead 라는 컴파일 에러가 발생한다.
이미 옵셔널 체이닝이 되어있기 때문에 강제 언래핑을 해도 문제가 없으므로 !를 붙여주었다.
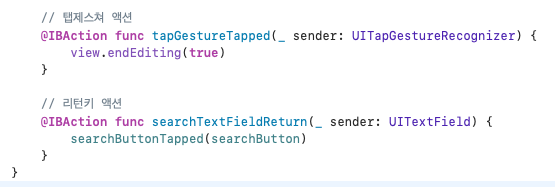
다음으로는 탭제스쳐 액션과 리턴키 액션이다.

우선 탭제스쳐를 통해 빈 공간을 탭했을 때 키보드가 내려가도록 했다.
그리고 키보드의 ReturnKey를 눌렀을때도 키보드가 내려가도록 TextField의 Action을 Did End On Exit으로 연결했으며, ReturnKey를 눌렀을 경우 한번 더 검색 버튼을 누르지 않아도 바로 resultLabel에 검색결과가 반영되도록 구현했다.
# 그 외

여태까지 만들었던 Project들을 모두 AutoLayout으로 변경해 보았는데, 여기서 가장 힘들었다.
이미 구성된 View들을 하나하나 잡아주려니 신경 쓸 것도 많고 어려웠는데, 특히 미리보기 아래의 세개의 View가 난관이었다.
여러 방법을 시도해보다가 StackView로 해결했는데 이게 정말정말 편한 것 같다!!
- Stack View

Stack View는 View들을 일정한 간격으로 배치하고 싶을 때, StackView 안에 View들을 집어넣어 마치 정해진 틀 안에 물건을 정리하듯이 배치할 수 있게 해준다.
종류는 두 가지가 있다.
Horizontal Stack View : 가로 배치
Vertical Stack View : 세로 배치
Stack View의 Inspector 창에는 Distribution 이라는 항목이 있는데, 여기서 View들을 어떤식으로 배치할지 설정할 수 있다.
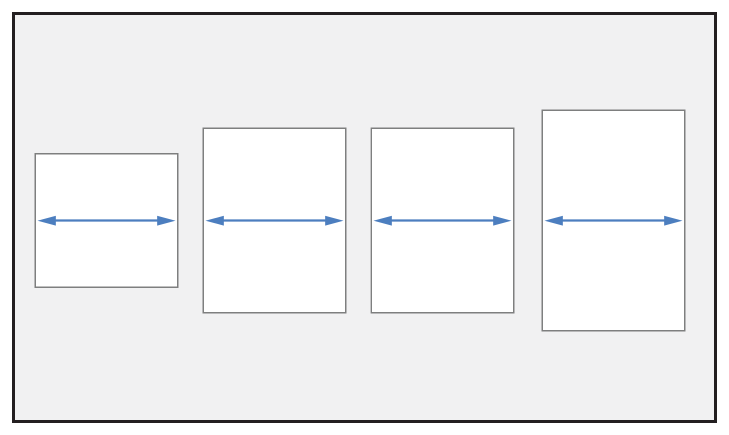
1. Fill
StackView의 Axis(축)을 따라 모든 공간을 채우기 위해 Arrange View들의 사이즈를 재조정한다.
이때 각 View들의 compression resistance priority(최소 크기에 대한 저항) 혹은 hugging priority(최대 크기에 대한 저항)를 비교해 가장 낮은 View부터 크기를 감소/증가 시킨다.

2. Fill Equally
모든 스택뷰의 축을 따라 모든 View가 같은 크기로 채워진다.

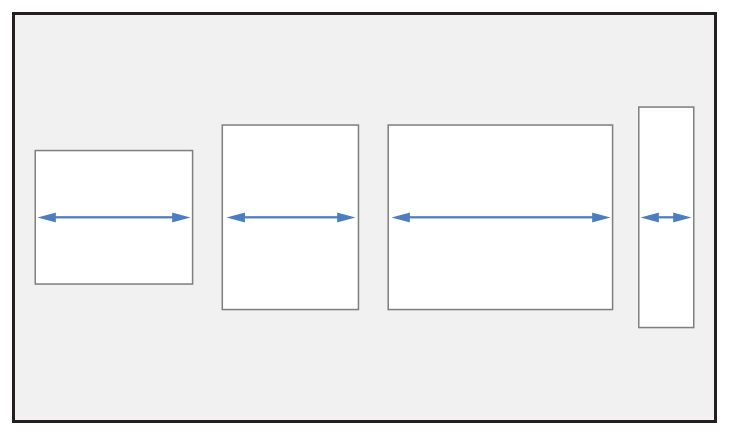
3. Fill Proportionally
StackView를 채우고, 남는 공간이 생기면 intrinsic content size의 비율에 맞게 공간을 분배하여 resize된다.
남은 공간을 View들의 intrinsic content size의 비율에 맞게 분배하여 View의 크기가 재조정된다는 뜻!

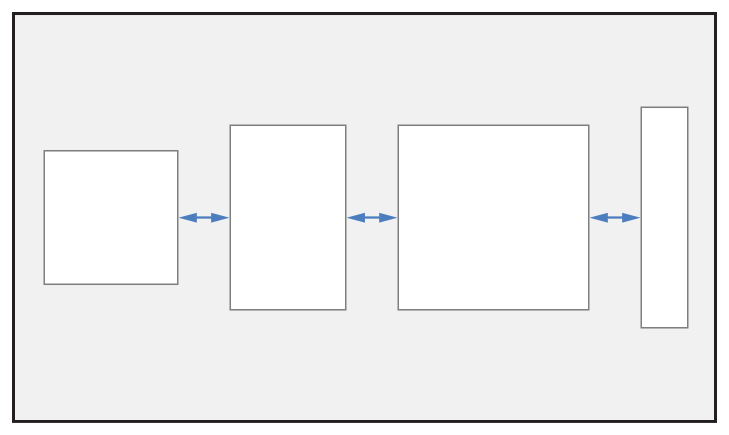
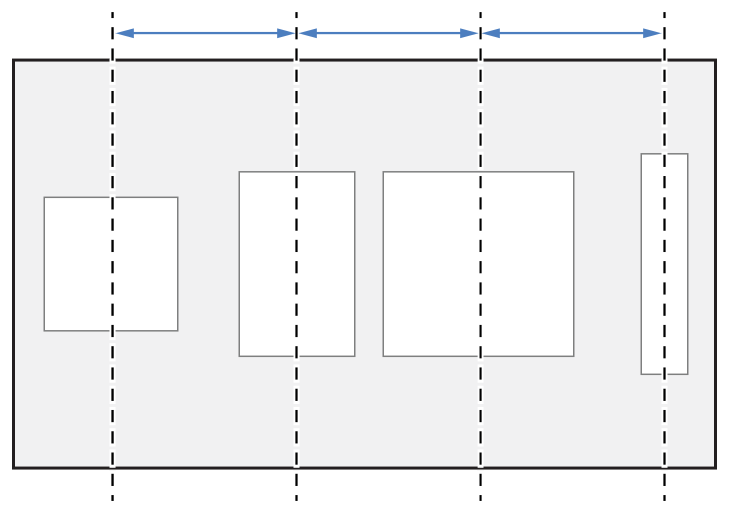
4. Equal Spacing
StackView 내부의 View들 사이의 공간을 균등하게 배치한다.

5. Equal Centering
각 뷰의 Center와 Center간의 길이를 동일하게 맞춘다.

# Plus
- Button Action Event 변경
회원가입이 성공했을 때는 괜찮은데, 실패했을 때의 Title이 바로 나오지 않는 현상이 있다.
두번째부터는 재깍재깍 나오는데 첫번째는 100% 확률로 나오지 않는다...
원인은 Sent Events에 있었다. 기본값인 Touch Up Inside로 설정되어있었기 때문에 터치가 종료된 때부터 이벤트가 발생하는 것이다.


아래의 print는 곧바로 출력되기 때문에 코드 자체가 동작하지 않는 것은 아닌 것 같고, 단지 이벤트가 나오는 타이밍의 문제라고 이해했다.
@IBAction을 해제하고, Touch Down으로 다시 연결하니 해결되었다!
'SeSAC iOS 데뷔과정 2기' 카테고리의 다른 글
| 0712 새싹 7회차 정리 (0) | 2022.07.12 |
|---|---|
| 0711 새싹 6회차 정리 (0) | 2022.07.11 |
| 0708 새싹 5회차 정리 (0) | 2022.07.08 |
| 0707 새싹 4회차 정리 (0) | 2022.07.07 |
| 0706 새싹 3회차 정리 (0) | 2022.07.06 |




