iOS 개발일지
0728 새싹 19회차 정리 본문
iOS 앱 개발자 데뷔 과정 19회차
#1. Checklist
- Protocol
특정 컨트롤에서 발생하는 각종 이벤트를 효율적으로 관리하기 위해 대리자(Delegate)를 지정하여 이벤트 처리를 위임하고, 실제로 이벤트가 발생하면 위임된 대리자(Delegate)가 콜백 메소드를 호출해주는 딜리게이트 패턴(Delegate Pattern)을 구현하기 위해 이용된다.
프로토콜은 규약이며, 실질적인 구현은 프로토콜을 채택(준수)한 타입이 구현한다.
Property Requirements : 속성 요구사항
프로토콜 프로퍼티는 무조건 var로 선언해야 하며, 구현할 때에는 저장 프로퍼티로 사용해도 되고 연산 프로퍼티로 사용해도 된다.
선언할 때에는 { get } 과 같은 형태로 명시하지만 이는 get 기능을 최소 구현해달라는 뜻으로, 필요하다면 set까지 구현해도 괜찮다.
Method Requirements : 메서드 요구사항
인스턴스 메서드와 타입 메서드를 요구할 수 있으며, Brace 를 제외하면 일반적인 메서드와 같은 방법으로 작성한다.
Optional Requirements : 선택적 요구사항
func 앞에 @objc optional을 선언하고, protocol의 앞에도 @objc를 키워드를 추가한다.
@objc 특성을 사용하기 때문에 선택적 요구사항은 class에서만 사용이 가능하며, struct와 enum에서 사용할 수 없다.
AnyObjects : 모든 클래스 타입
AnyObject를 상속한 프로토콜은 클래스만 채택할 수 있다.
- Enumeration CaseIterable
열거형의 값들을 배열 컬렉션과 같이 순회할 수 있도록 도와주는 프로토콜이다.
열거형의 타입 프로퍼티인 allCases를 활용하여 배열처럼 사용할 수 있다.
- UIToolBar
UIToolBar는 간단하게 '상단에 위치하지 않는 네비게이션 바'라고 생각해면 될 것 같다.
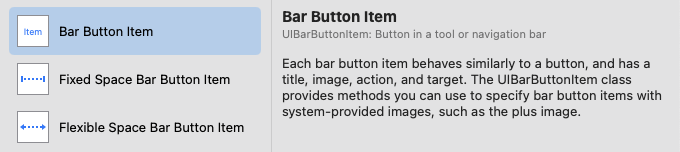
툴바를 뷰 위에 얹고, 그 안에 Bar Button Item을 추가해서 쓸 수 있다.
툴바 내부에 넣는 버튼 아이템들은 기본적으로 왼쪽 정렬이기 때문에 여백을 주기 위해서는 아래의 객체를 사용해야 한다.

Fixed Space Bar Button Item : 고정된 공백을 사용해 Item 정렬
Flexible Space Bar Button Item : 유동적 공백을 사용해 Item 정렬 (양끝으로 붙이고 싶은 경우)
- UITextView
inputView : 기본적으로는 키보드로 설정이 되어 있지만, 아래처럼 PickerView로 바꿔 활용할 수 있다.
꼼수 - TextField의 tintColor를 clear로 설정하면 커서를 보이지 않게 할 수 있다.

UITextViewDelegate : UITextViewDelegate를 채택하여 아래와 같이 활용할 수 있다.

UITextField는 placeholder를 지원하고 있지 않기 때문에, 위와 같이 메서드와 조건문을 활용해서 구현할 수 있다.
- UISearchBar - UISearchBarDelegate
어제는 TableView에 사라지지 않는 UISearchBar를 만드는 것 까지 했는데, 오늘은 간단한 기능 구현까지 해 보았다.
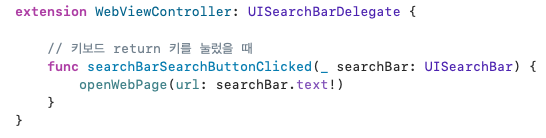
우선 SearchBar에 대한 메서드를 사용하기 위해 Delegate를 채택한다.

searchBarSearchButtonClicked 라는 이름의 메서드를 꺼내서, return 키를 눌렀을 때 실제로 검색이 되는 코드를 작성했다.
SearchButton이 어디있나 싶겠지만 SearchBar를 눌렀을 때 나타나는 키보드의 return이 자동으로 search로 변경된다.
이렇게 검색한 url을 실제로 화면에 띄워주는 기능에 관해서는 WKWebView 에 정리했다.
- UIPickerView - UIPickerViewDeleagte, UIPickerViewDataSource
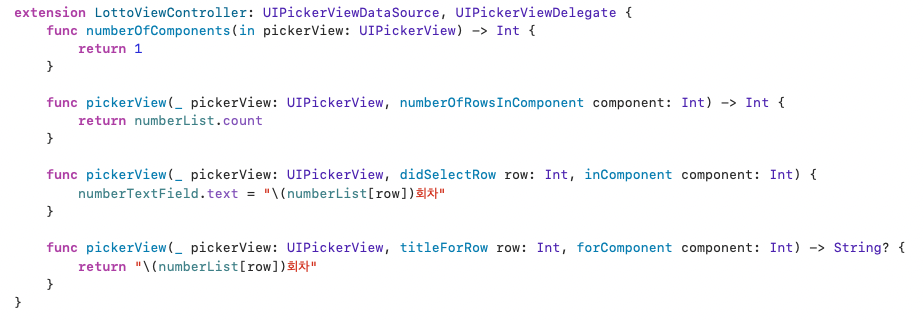
DatePicker는 날짜나 시간을 자동으로 설정해 주지만, PickerView는 개발자가 직접 설정할 수 있다.
그러려면 Delegate와 DataSource 프로토콜을 채택해야 한다.

그리고 var lottoPickerView = UIPickerView() 와 같이 아웃렛 변수가 아닌 일반적인 인스턴스 변수처럼 선언하면, View 위에 항상 띄워놓는게 아닌 필요에 의해 호출(Button을 눌렀을 때, TextField를 눌렀을 때 등)할 수 있다.
- WKWebView
URL을 받아 화면에 웹을 띄워 주기 위한 객체로, 이 객체를 사용하기 위해서는 Webkit을 import 해야 한다.
그리고 실제로 동작하는 함수를 아래와 같이 작성할 수 있다.

- App Transport Security Settings
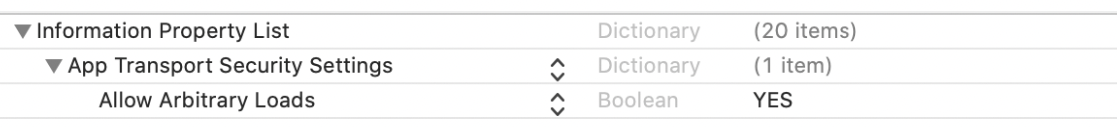
App Transport Security : 앱이 서버에 전송하는 데이터에 대한 보안 설정으로, 줄여서 ATS라고 한다.
기본적으로 https가 아닌 http로 시작하는 웹사이트는 보안상 열리지 않기 때문에 별도의 설정이 필요하다.
모든 도메인에 의한 HTTP 통신 허용 설정하기

IPv6 : 도메인이 아닌 IP기반의 주소를 사용하는 경우. 128비트 주소를 사용하는 인터넷 프로토콜로, 16년 12월 이후 모든 앱 내에서 이를 사용할 경우 리젝 사유에 포함하고 있다.
#2. Assignment
- 웹뷰 컨트롤러웹뷰 기능 구현 (뒤로가기, 새로고침, 앞으로가기)

UITableView는 Delegate와 DataSource를 가지고 있지만, UITextView는 Delegate만 가지고 있는 이유는 뭘까?
TableView로 예를 들자면, DataSource 메서드는 cellForRowAt, numberOfInSection, titleForHeaderInSection 등 어떤 데이터를 받아와서 어떤 식으로 보여줄건지에 대한 역할을 담당한다.
그리고 Delegate의 메서드는 크게 두 가지 종류로 나눠볼 수 있는데 didSelectRowAt, willBeginEditingRowAt 등 어떤 행동에 대한 동작에 대한 것과, hightForRowAt, indentationLevelForRowAt 시각적인 부분을 수정하는 역할을 담당한다.
따라서 TextView는 데이터를 받아와서 보여주는 기능을 하는 뷰객체가 아니기 때문에 DataSource를 가지고 있지 않은 것이다.
Responder Chain에 앞서 우선 Responder Object에 대해 먼저 알아보자.
Responder는 이벤트를 핸들링하고 이벤트에 반응할 수 있는 객체이다.
UIApplication, UIViewController 및 UIWindow를 포함한 모든 UIView 객체는 모두 리스폰더이며, Responder Object는 UIResponder에서 상속된 class들의 인스턴스이다.
이벤트가 발생하면 UIKit은 이벤트 핸들링을 위해 App의 Rsponder Object에게 이벤트를 전달한다.
이벤트의 종류로는 터치이벤트, 모션이벤트, 원격제어 이벤트, press 이벤트 등이 있다.
특정 타입의 이벤트를 처리하려면, 리스폰더가 해당 메소드를 오버라이드 해야 한다.
예를 들어, 터치 이벤트를 핸들링하기 위해서는 Responder가 touchesBegan(_:with:), touchesMoved(_:with:), touchesEnded(_:with:), touchesCancelled(_:with:) 메서드를 구현해야 한다.
이벤트 핸들링 이외에도 UIKit 리스폰더는 처리되지 않은 이벤트를 앱의 다른 부분으로 전달하는 작업도 한다.
정해진 리스폰더가 이벤트를 처리하지 않으면, Responder Chain의 다음 이벤트로 해당 이벤트를 전달한다.
이런 이벤트나 액션 메세지는 처리될 때까지 계속해서 체인의 상위 오브젝트로 이동한다.
마지막까지 처리되지 않을 경우에는 앱이 해당 이벤트나 액션 메세지를 버린다.

UIKit은 받은 이벤트의 종류에 따라 특정 개체를 해당 이벤트의 First Responder라고 한다.
First Responder는 대체로 앱이 이벤트를 핸들링하기 가장 적합하다고 간주하는 Responder 객체이다.
앱이 이벤트를 받으면, UIKit이 해당 이벤트를 가장 적합한 Reponder 객체인 First Responder 에게 보내는 것이다.
이벤트를 받기 위해서 Responder는 자신이 First Responder가 될 수 있음을 나타내야 한다.
그러기 위해서는 UIResponder의 subClass에서 canBecomeFirstResponder 프로퍼티를 override하여 true를 반환해야 한다.
여기까지 이해하니, 오늘 수업에 아주 잠깐 나왔던 메서드를 이해할 수 있게 되었다.
becomeFirstResponder() : 해당 윈도우에서 이 객체를 First Responder로 만들 것을 요청하는 함수
resignFirstResponder() : 해당 객체에게 지금 First Responder로서의 상태를 포기하라고 요청이 왔음을 알리는 함수
# 유용한 오픈소스
PanModal : 하단 Sheet Modal 구현
https://github.com/slackhq/PanModal
SkeletonView : 로딩 대기화면
https://github.com/Juanpe/SkeletonView
'SeSAC iOS 데뷔과정 2기' 카테고리의 다른 글
| 0731 1차 평가과제 개선점 (4주차) (0) | 2022.07.31 |
|---|---|
| 0729 새싹 20회차 정리 (0) | 2022.07.29 |
| 0727 새싹 18회차 정리 (0) | 2022.07.27 |
| 0726 새싹 17회차 정리 (0) | 2022.07.26 |
| 0725 새싹 16회차 정리 (0) | 2022.07.25 |




